The form builder is where you can create an endless array of email forms (once the form is submitted an email is sent to the form owner):
Contact us forms, Feedback forms, Events registration forms, Surveys, online Polls, Order forms, Invitations etc.
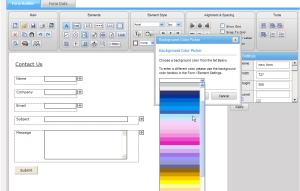
The form builder is a WYSIWYG tool. This means that while you are creating and designing the email form you can actually see what the form will look like when it is used.
It consists of many features and functions, some are necessary for the form creation process and some are special features which may be used when needed.
This tour will focus on the main functions you should know in order to create a form in the form builder:
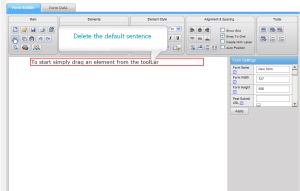
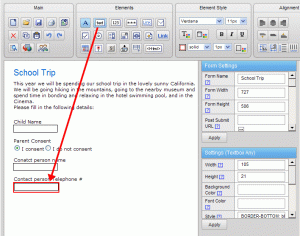
1- Giving the form a name
the first attribute in the ‘form settings’ (on the right).

2- Determining the form’s dimensions: width & height.
If you plan on embedding the form in-between other items in your webpage than this is really important. The width and height are located in the ‘form settings’ and are in pixels.
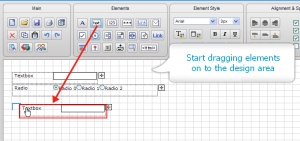
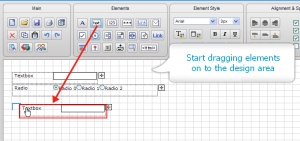
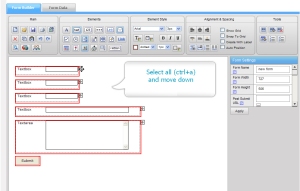
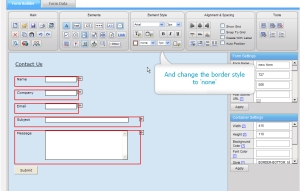
3- Dragging the elements of the form.
All elements are located in the ‘elements’ section in the top toolbar.
You can either drag each element separately or drag every element along with a label (by turning on the ‘Create with label’ checkbox in the ‘alignment & spacing’ section)

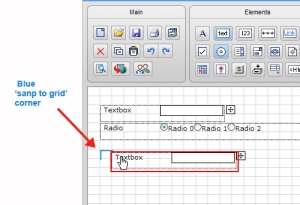
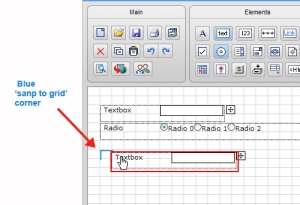
4- Using the grid to align the elements
by turning on the ‘show grid’ and ‘snap to grid’ checkboxes (located in the ‘alignment & spacing’ section) you can easily place your elements where you want and have them be aligned.
Read more about the grid

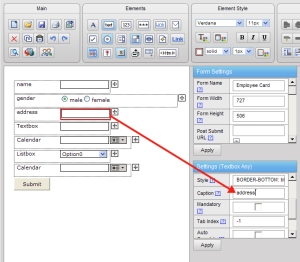
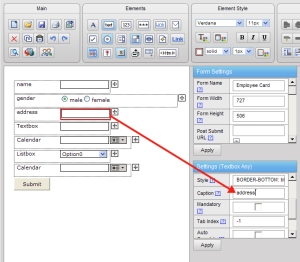
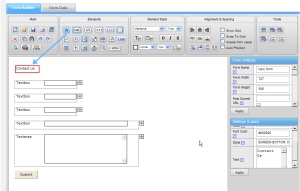
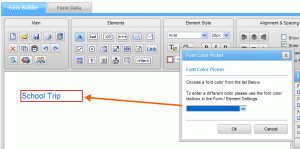
5- Giving the Elements a caption
each element has a default name when it is first dragged, but this name can and should be changed (since it later appears in the data management report, in the emails and so on). In order to give the element a name you need to select it and go to the ‘element settings’ on the right.

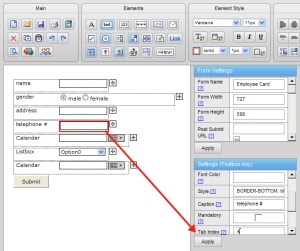
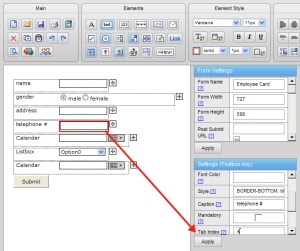
6- Giving the elements a tab index number
This attribute is situated in the ‘element settings’ and allows you to determine the order of the fields in the form (this order will later be used in the data management report, in the emails etc.)
read more about tab index

7- Saving the form.
this may seem trivial, but when you are working with a web tool you should always make sure you save your form several times while you are in the process of building it and not only in when you are finished.

8- Auto response
by using this feature you can have a copy of the submitted form be automatically sent to the form filler. In order to have the form auto reply (or , as we call it, send a ‘carbon copy’ of the form) you need to have an email element in your form – so if you don’t already have one you will need to add it. Once the element is in the form you will need to go to its settings and turn on the ‘send copy‘ checkbox.
You can use this regular auto reply or use the ‘custom user email‘ to create your own email.
9- post submit url
this attribute, located in the ‘form settings’ allows you to redirect the form to another form or another url once it is submitted. All you need to do is use the url picker to select a form or fill in a valid url and press ‘apply’.
Read more about post submit url

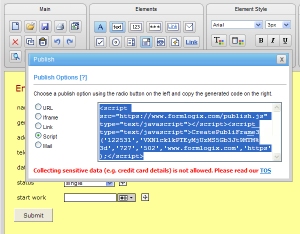
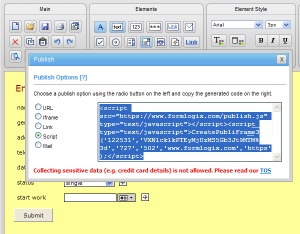
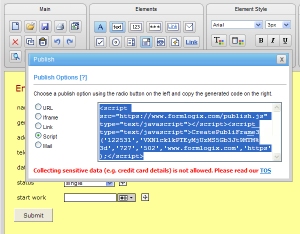
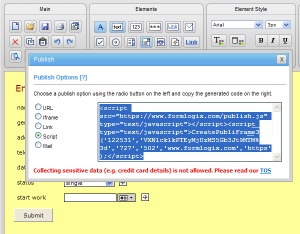
10- Publish
Once the form is completed and saved you can publish it. Publish means to make it accessible to others, to make it public.
In order to publish your form you need to press on the ‘publish’ icon in the ‘main’ section of the toolbar. Choose one of the listed publish methods and copy the generated code.
Read more about publish


















































You must be logged in to post a comment.