Form builder allows you to build and manage all kind of forms for your website need. Building a fully functional forms takes very less time without writing a single line of codes. Below are few online form builders can be used.
FormTitan
FormTitan A powerful cloud based form builder tool for creating online web forms.It is so simple that in a matter of minutes you can create your form and start using it. It requires no programming skills – Titan does it all for you.
FormTitan enables you to create an endless array of forms: contact forms, feedback forms, order forms, purchase forms, online invitations, surveys and polls etc.
Formtitan is packed with a conversion rate optimization engine, its allow not just to build a very nice form but will also help you to build it in a way that it will have a better conversion rates.
In the world of Online forms, conversion rate is the number of visitors who submitted a form divided by the total number of visitors to that form. Conversion Rate Optimization simply refers to the process of improving your form by increasing your conversion rates.
Gravity Forms
Gravity Forms lets you build and design your WordPress forms using the form editor. Select your fields, configure your options, and easily embed forms on your WordPress powered site using the built in tools. Gravity Forms isn’t just for entries.
It can also create WordPress posts. It’s easy to build a form that creates WordPress Posts on your site. They’re perfect for user-generated content, directory listings and much more.
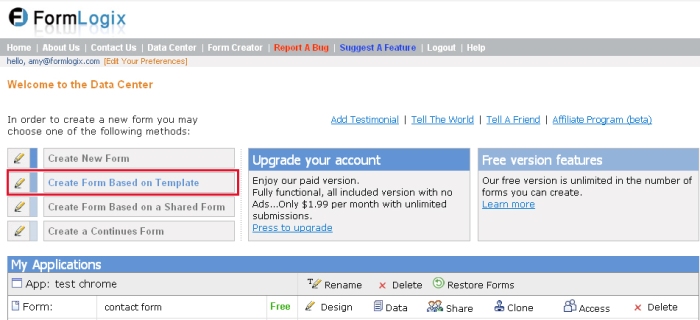
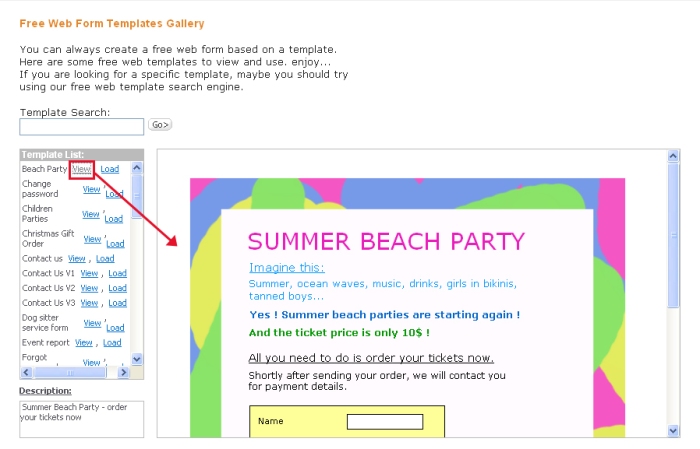
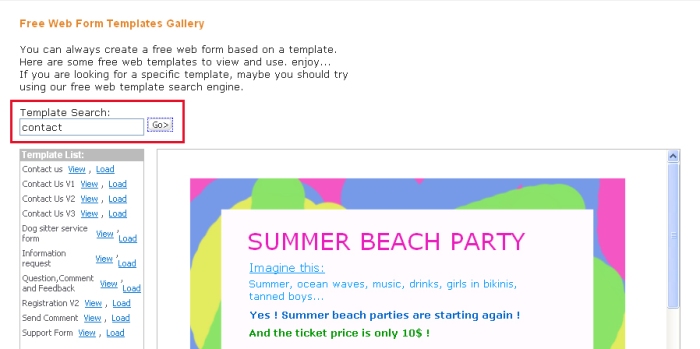
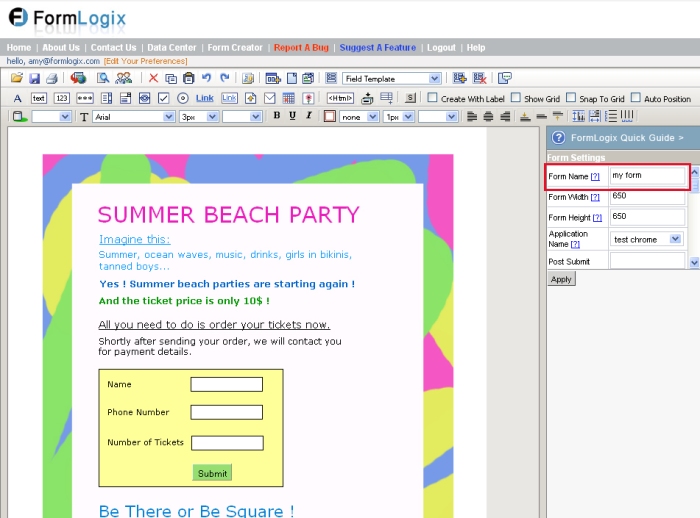
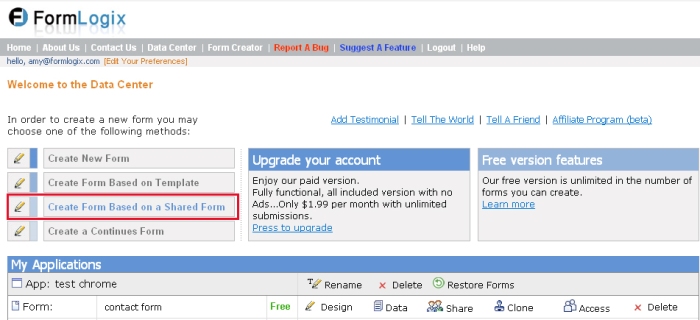
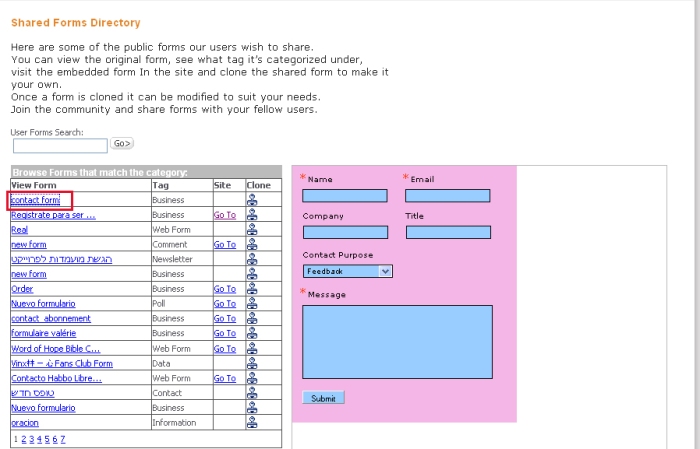
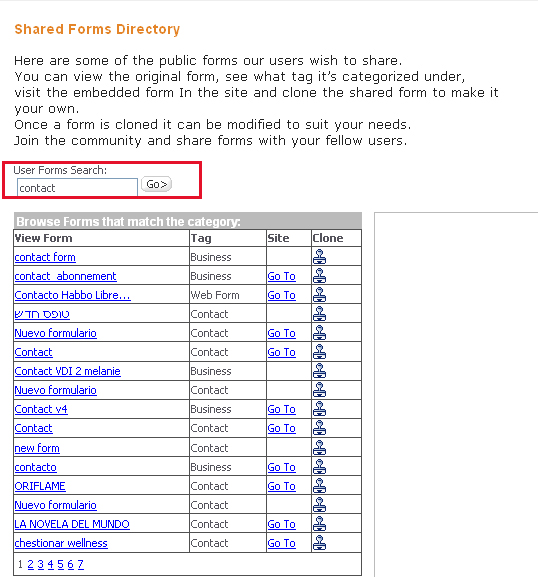
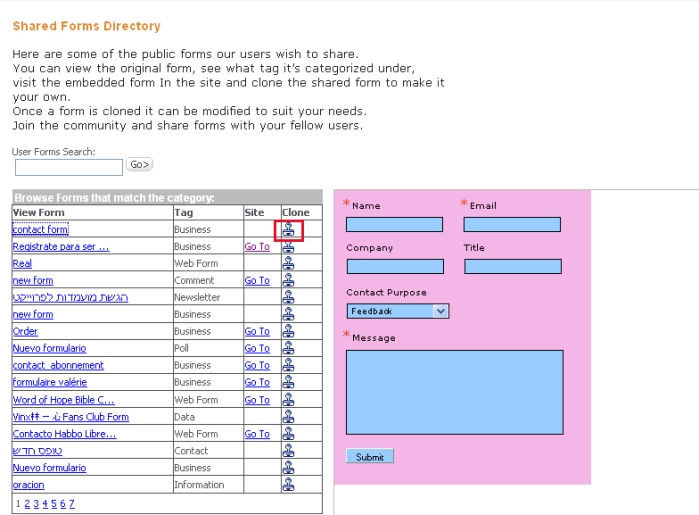
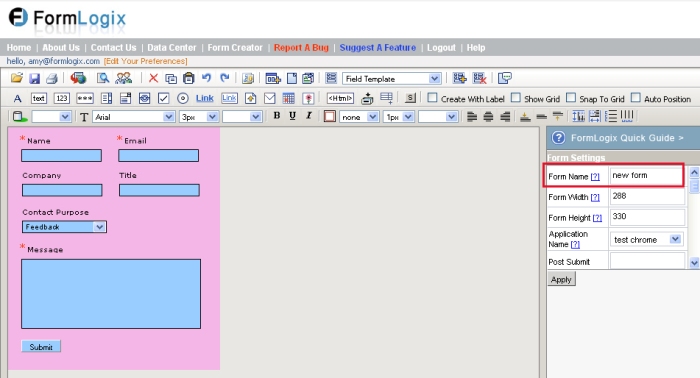
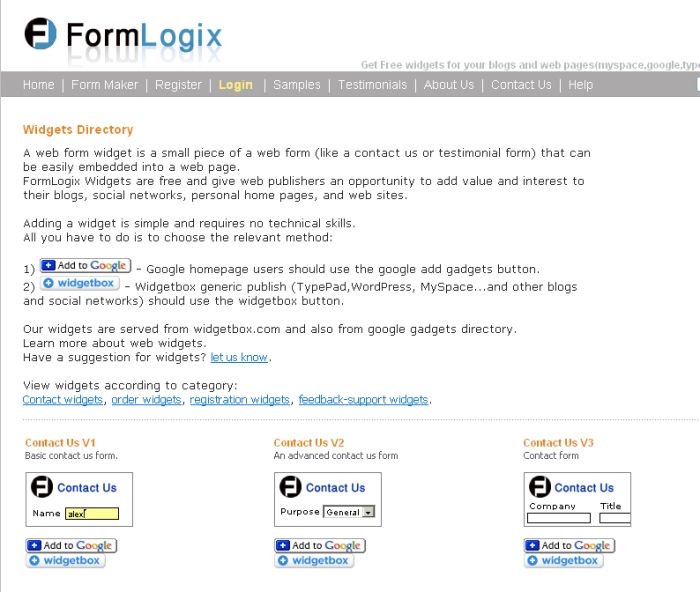
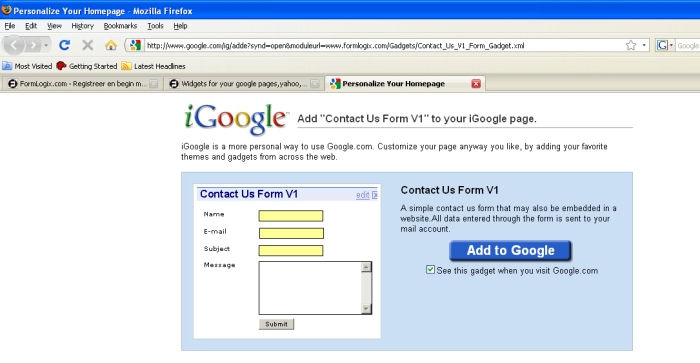
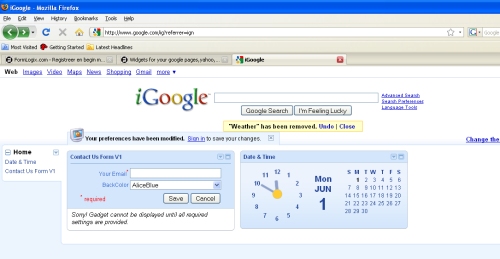
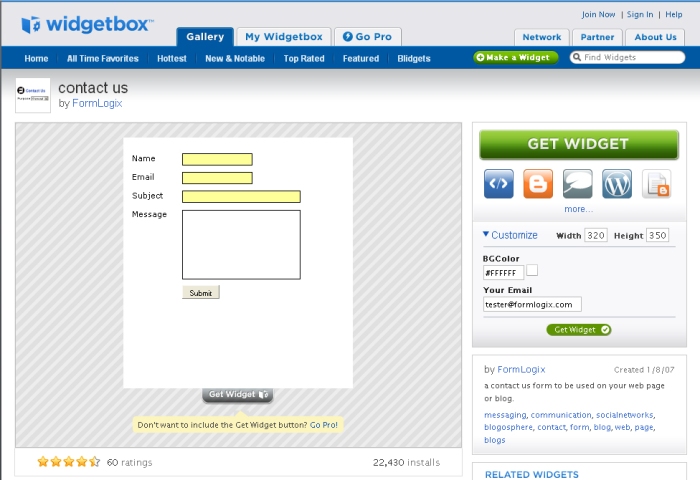
FormLogix
FormLogix is an online form builder tool for creating Web databases and web forms. Our forms may be embedded in your website, blog, or may be used internally.
Forget all you know about databases and forms creation – our form builder is a WYSIWYG tool and it requires zero coding skills. It enables a user to easily create web forms and web databases such as: Contact us forms, Feedback forms, Events registration forms, Surveys, online Polls, Order forms, Invitations, and CRM.
Wufoo
This is one of the best form builder paid tools for online form building. Wufoo’s Form Builder provides the tools for anyone to easily drag and drop an amazing form in just a few short minutes. Whether you’re a secretary or the resident IT ninja, it can help you collect data without writing a single line of code.
Formstack
Formstack is the only online form building software packed with optimization features to help you capture and convert your marketing leads. No coding necessary. This software also offers smart routing with customized apps with a number of integrations.





















You must be logged in to post a comment.